【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編⑲

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.⑲」という事で、公式のサンプルシーンにある上の画像の色が変化するシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-Color-PingPong」というファイルをダブルクリックして下さい。

するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

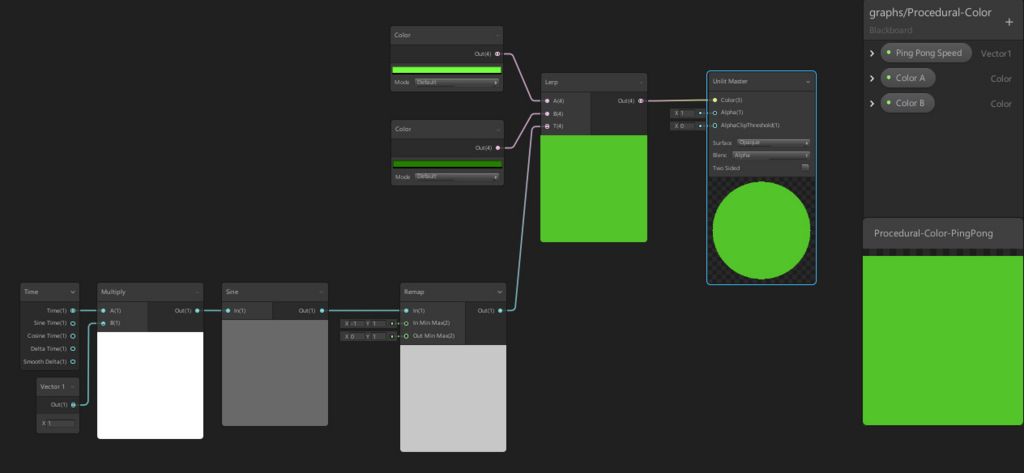
全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

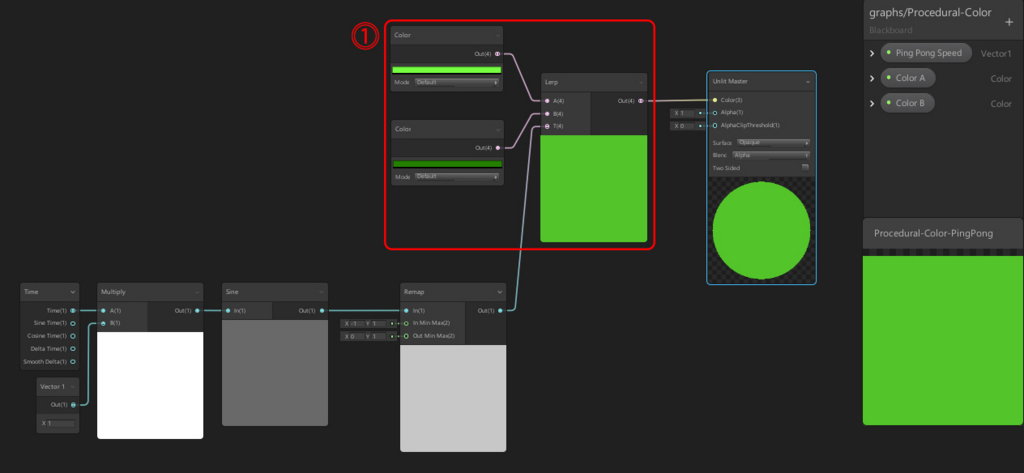
このシェーダーは、①で明るさの違う2つのColorを用意し、それをLerpノードに繋ぐ事でA入力のカラーとB入力のカラーに変化するように設定しています。
LerpのTに繋いでいるのはもうおなじみのサインカーブを元にしたアニメーションですね。
今まではスケールやオフセットに使っていたLerpですが、Colorノードを2つ繋げる事で色の変化を表現する事ができます。
完成!

これで今回のシェーダーは完成です!
まとめ
今回はLerpにColorを繋げる事で2色間での色の変化を学びました。
出てきたノードや組み合わせは既出のものやシンプルな組み合わせだったので解説もシンプルになってます。
ここまで順番に学んできた方ならノードをパッと見た時に分かる・・・はず!
それでは次へ進みましょう!