【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.㊷

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.㊷」という事で、公式のサンプルシーンにある上の画像のシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-Noise-Circle」というファイルをダブルクリックして下さい。

するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。
※各種パラメーター値はマテリアルの値に変更しています。

全体の流れ
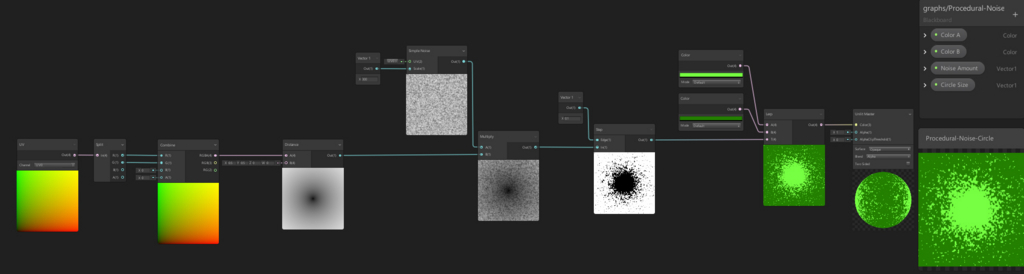
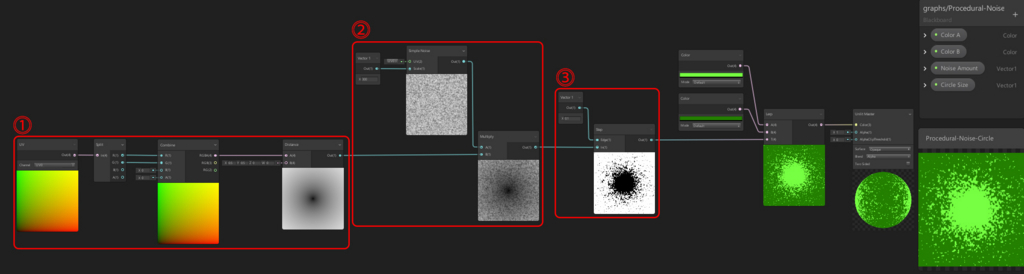
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

このシェーダーは、基礎編.㉒で新出したDistanceノードが使われています。
①でDistanceノードを使ってボケた円を作り、②でSimple Noiseと乗算して中心に近いほど黒くなるノイズを作成しています。
それを③のStepノードで二値化して、最後にLerpノードで2色に塗り分けて完成です。
完成!

これで今回のシェーダーは完成です!
まとめ
今回は新しい表現のシェーダーでしたが、ノード自体は今まで覚えたノードだけで構成されていました。
シンプルではありますが、エフェクトではよく使いそうな表現です。
それでは次へ進みましょう!