【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.㉗

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.㉗」という事で、公式のサンプルシーンにある上の画像の2色に塗り分けられた図形がどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-Color-ShapeSplit」というファイルをダブルクリックして下さい。

するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

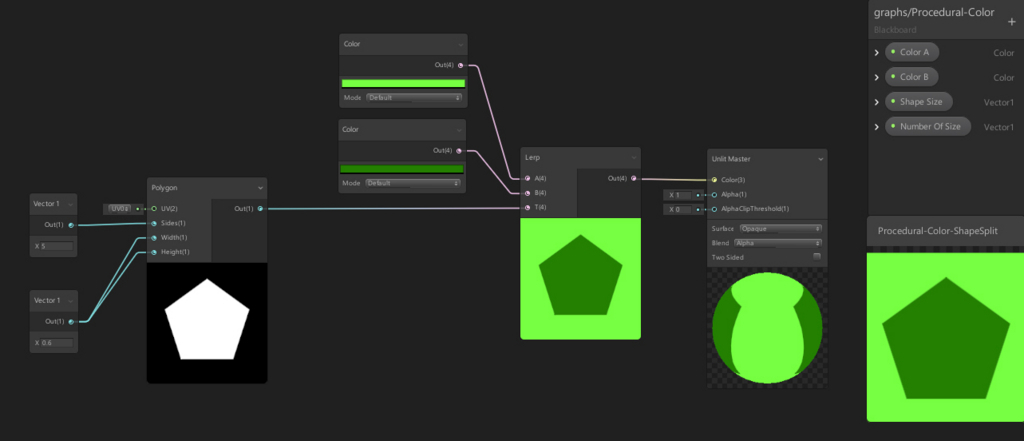
全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

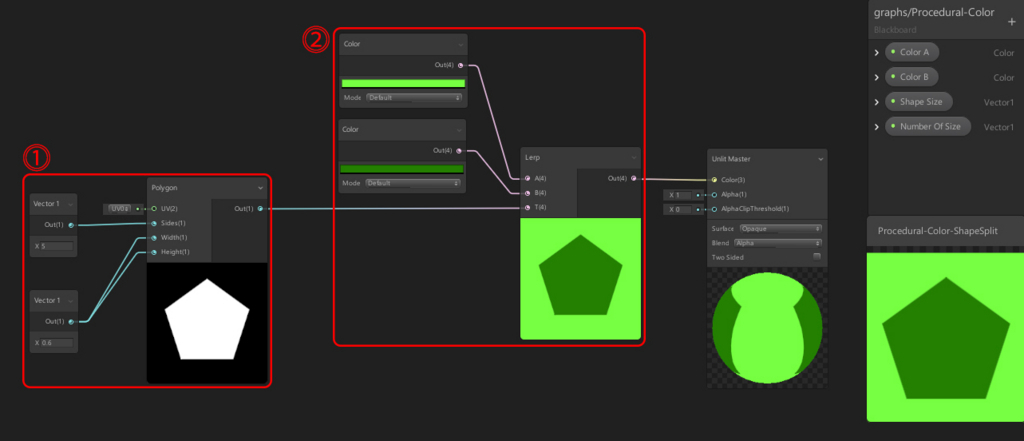
このシェーダーは、①で2色に塗り分けるための数値を作り、②でその値を基にLerpノードで塗り分けています。
Lerpノードは、Tの値が0の時はAを、Tの値が1の時はBをそのまま返すので、今回のように0と1の値のみだとクッキリ2色に塗り分ける図形が作れます。
完成!

これで今回のシェーダーは完成です!
まとめ
今回はも特別新しい事はせず、既出のノードの応用みたいなシェーダーでした。
ノードの組み方は単純ですが、2色の塗り分けは色々な表現に使えそうなので覚えておきたいですね。
それでは次へ進みましょう!