【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.㉙

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.㉙」という事で、公式のサンプルシーンにある上の画像のチェッカー柄のシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-Pattern-Checkerboard」というファイルをダブルクリックして下さい。

するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

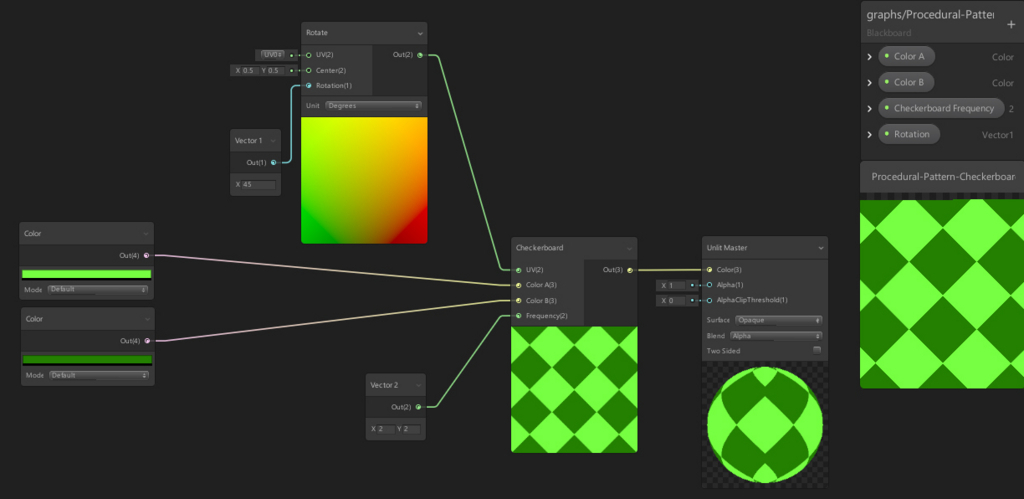
全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

このシェーダーはほぼ前回と同じ構成ですね。
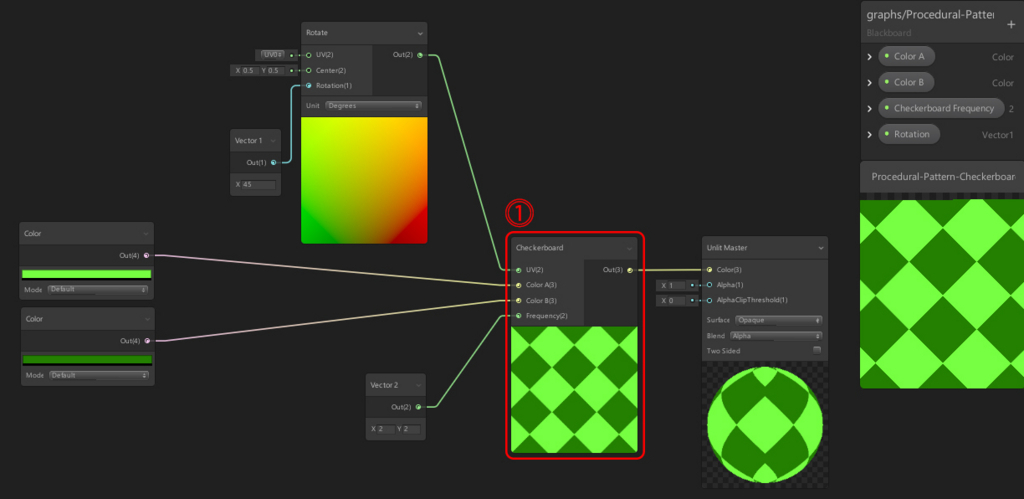
①CheckerboardのFrequencyの値が(2, 2)となっているためチェーカー柄になっています。
それを45度回転させて今回のシェーダーが完成します。
(※エディタを開いた直後はRotateが60度だと思いますが、ここでは45度にしています。)
完成!

これで今回のシェーダーは完成です!
まとめ
今回は前回のパラメーター変えみたいな感じでしたね。
少しパラメーター変えるだけで結構違う絵がつくれるものですね。
それでは次へ進みましょう!