【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.㉓

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.㉓」という事で、公式のサンプルシーンにある上の画像の2色に分かれたシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」
を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
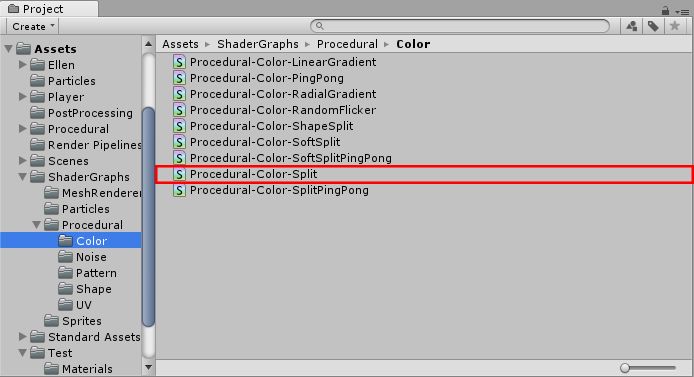
サンプルのシーンを開いたら、「Procedural-Color-Split」というファイルをダブルクリックして下さい。

するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

全体の流れ
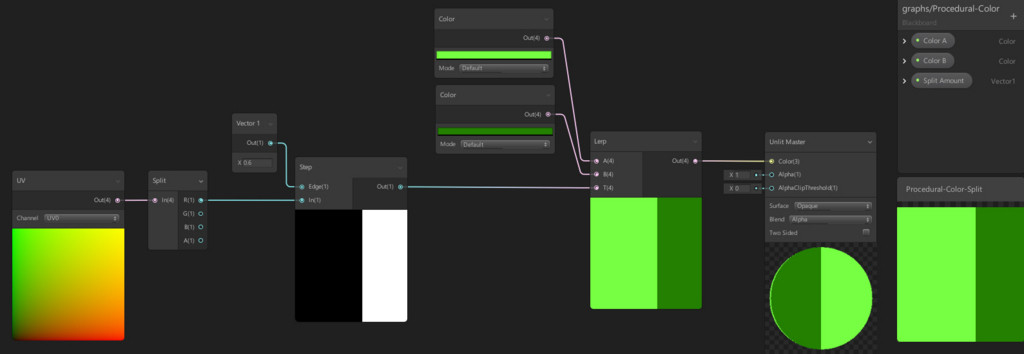
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

このシェーダーは、UVのU方向に対して、①Stepで白と黒の2階調の値に分けています。
その値を基にLerpで2つのColorノードを繋げる事で、下図のように2色にクッキリ分かれたシェーダーが完成します。

重要ノード群の解説
さて、全体の流れを把握した所で、今回のシェーダーで重要な役割を持つノードを詳しく見ていきましょう。
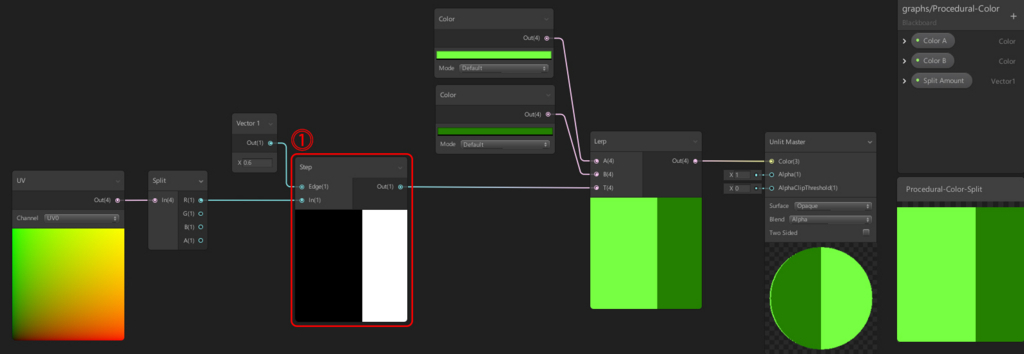
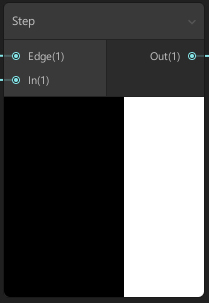
① Step

Stepノードは、Inの入力値がEdgeの入力値以上の場合は1を、未満の場合は0を出力するノードです。
これにより、ある個所を境に2色にクッキリ分かれた表現が可能になります。
このシェーダーではUVのUをInポートに繋いでいるため、プレビュー範囲の左端が0、右端が1となり、値はリニアで遷移していきます。
Edgeには0.6の値が入力されているため、U座標が0.6以上の範囲が1(白色)、0.6未満の範囲が0(黒色)となっています。
完成!

これで今回のシェーダーは完成です!
まとめ
今回はStepという新しいノードが出てきました。
自然なエフェクトを作りたい場合は今回のようにエッジをクッキリさせる事は少ないんですが、アニメのようなセルルックのエフェクトを作る場合には使う機会がありそうですね。
3Dモデルではトゥーンシェーダーを作る際にこのノードはよく使われそうです。
さて、今回新しく覚えるべきノードは1つです。
- Stepで2階調に分ける!
この1つを覚えたら次へ進みましょう!