【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.⑰

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.⑰」という事で、公式のサンプルシーンにある上の画像の六角形が拡縮するシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-UV-ShapeScalePingPong」というファイルをダブルクリックして下さい。

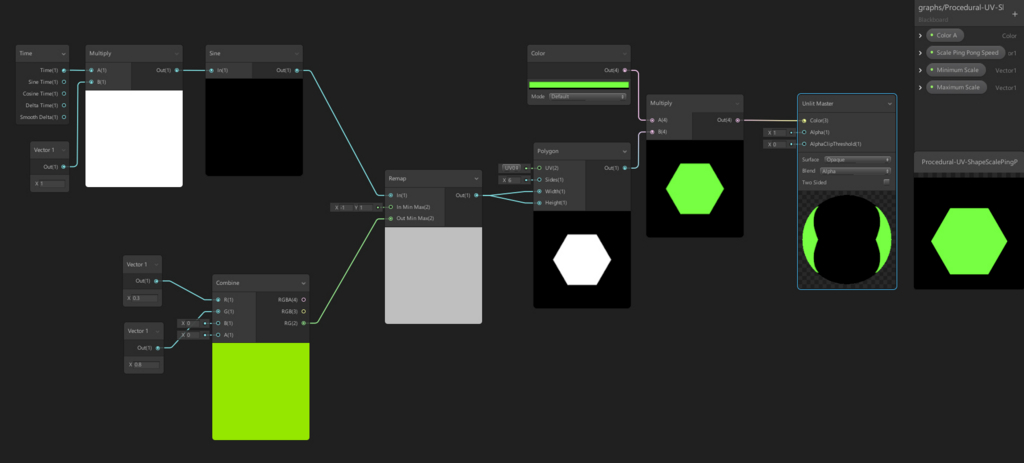
するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

全体の流れ
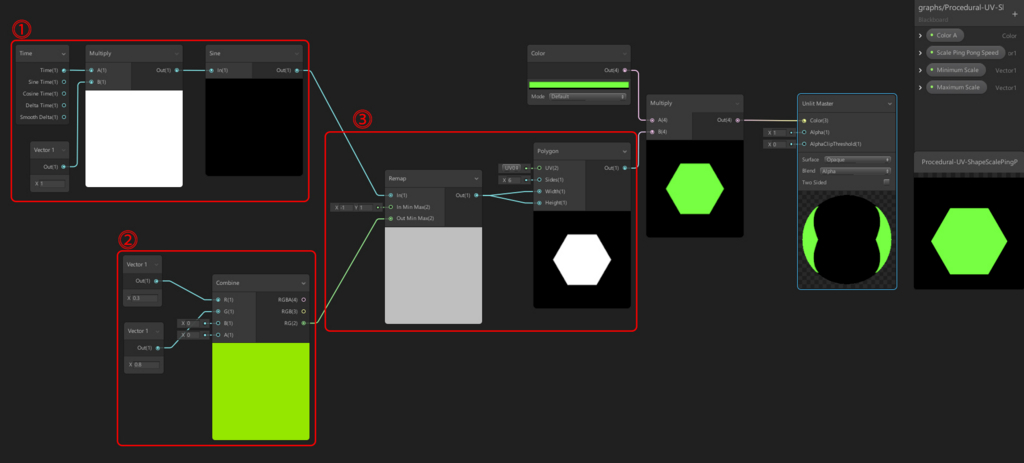
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

このシェーダーは、①でアニメーション用のサインカーブを作り、②で拡縮の最小値と最大値を設定、③のRemapノードで①②を合成して、「最小値0.3、最大値0.8」のアニメーションカーブを作成しています。
この0.3~0.8のアニメーションカーブをPolygonノードのWidthとHeightに繋ぐ事で、図形の縦横幅が0.3~0.8の間で拡縮アニメーションする図形が作成されます。
最後に、Colorノードから出力された緑色をMultiplyノードで乗算して今回のシェーダーが完成します。
完成!

これで今回のシェーダーは完成です!
まとめ
今回はスケールのアニメーションを覚えるためのシェーダーでした。
スケールアニメーションはエフェクト表現でとてもよく使うので、この作り方は超重要項目だと思います。
組み方はシンプルですけどね。
重要な事ほど実はシンプルなものです。
さて、今回新しく覚えるべきノードはありませんので次へ進みましょう!