【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.㉖

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.㉖」という事で、公式のサンプルシーンにある上の画像のグラデーションが動くシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」
を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-Color-SoftSplitPingPong」というファイルをダブルクリックして下さい。

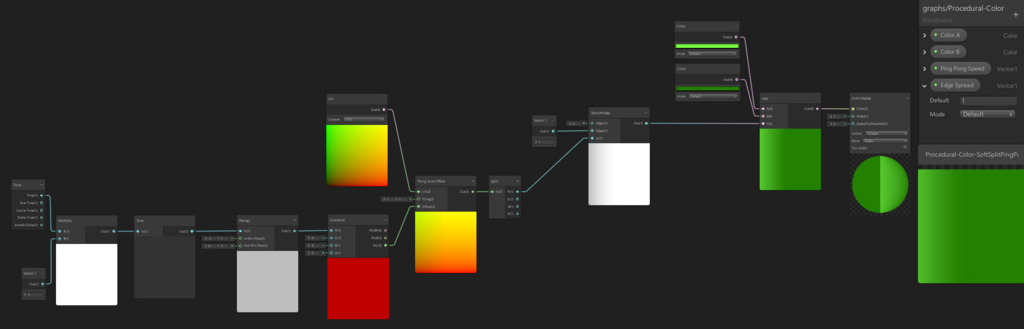
するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

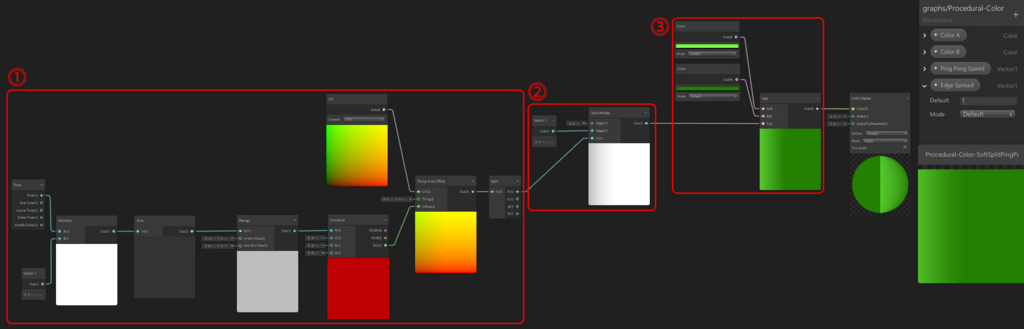
全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

このシェーダーは、基礎編.㉔と基礎編.㉕を掛け合わせたシェーダーですね。
①でU方向に0~1の範囲でアニメーションするカーブをつくり、②でグラデーションの設定をしています。
その値を基に③で色を付けています。
完成!

これで今回のシェーダーは完成です!
まとめ
今回は前回、前々回のシェーダーで覚えた事を合わせただけですので詳しい解説は省きます。
サクッと次へいきましょう!