【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.⑱

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.⑱」という事で、公式のサンプルシーンにある上の画像の図形が回転拡縮しながら左右にアニメーションするシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-UV-AutoTranformsCombined」というファイルをダブルクリックして下さい。

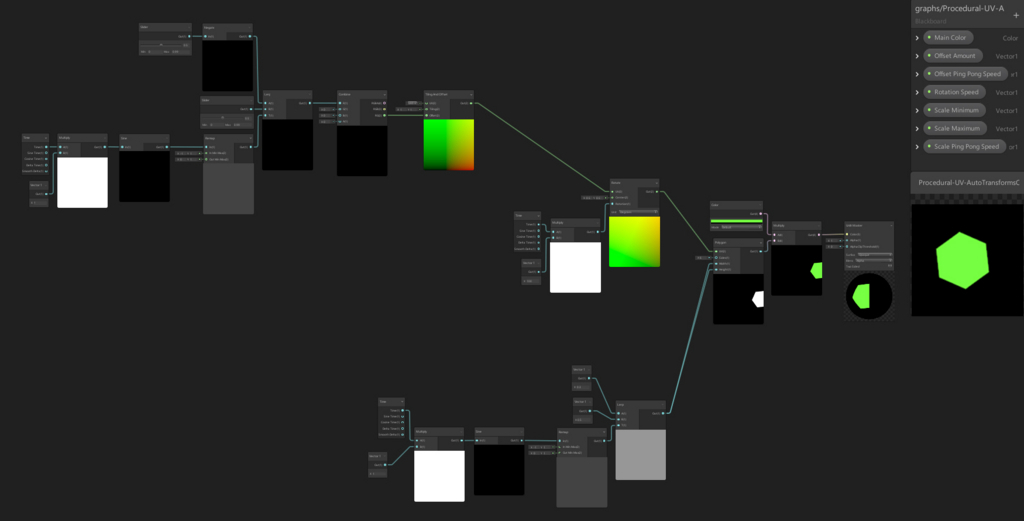
するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

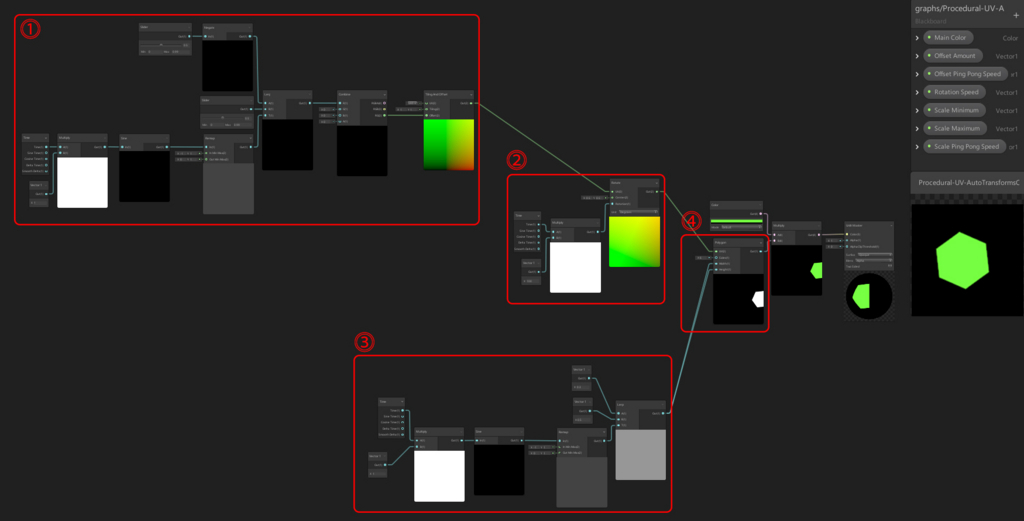
このシェーダーの流れは以下のようになっています。
①でU座標だけオフセットするUVアニメーションを作る。
②で①のUVアニメーションに回転を加える。
③で拡縮アニメーションを作る。
④のPolygonノードで①②で作った横移動&回転するUVを使い、③で作った拡縮アニメーションを縦横幅につないで、移動、回転、拡縮の3つのアニメーションをする図形が完成。
最後に、Colorノードから出力された緑色をMultiplyノードで乗算して今回のシェーダーが完成します。
完成!

これで今回のシェーダーは完成です!
まとめ
今回は前回までに覚えたアニメーションに関するノードの集大成みたいなシェーダーでしたね。
今回特筆するようなノードはありませんでしたが、おさらいの意味も込めて全体をザッと見直しておくと記憶に定着すると思いますよ。
次回からはColorに関するシェーダーのようなので、また新しい手法が出てきそうです。
楽しみですね。
それでは次へ進みましょう!