【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.⑫

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.⑫」という事で、公式のサンプルシーンにある上の画像の並んだ円がスクロールするシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
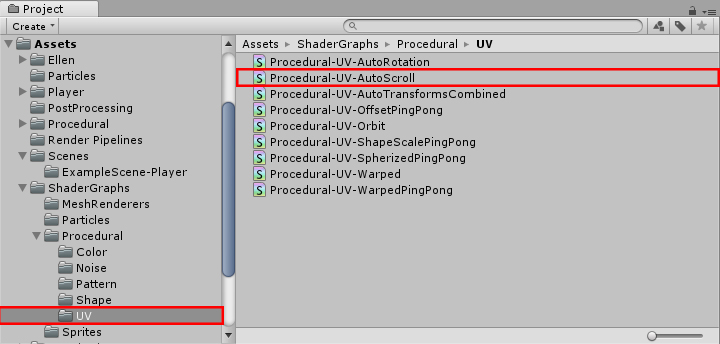
サンプルのシーンを開いたら、「Procedural-UV-AutoScroll」というファイルをダブルクリックして下さい。

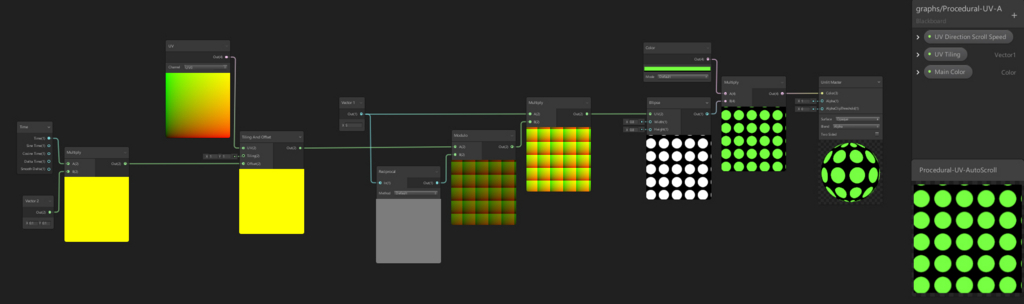
するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。
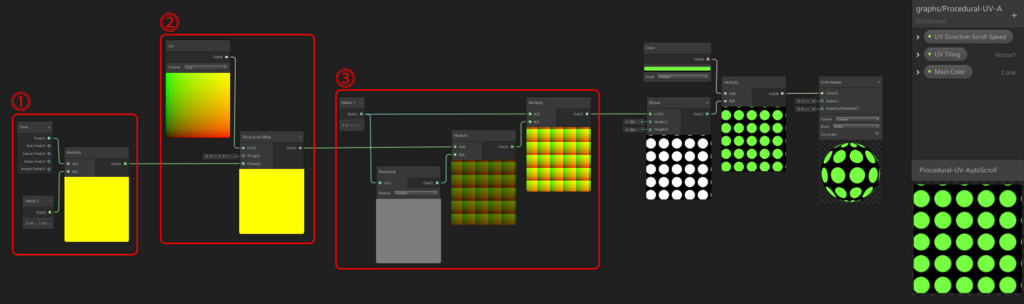
そろそろノードが多くなってきてノード単体の解説だと分かり難いような気がしたので、今回から複数のノードをひとくくりにして何をしているか解説していこうと思います。

このシェーダーは、基礎編.⑨のシェーダーをUVスクロールさせたものですね。
①でXYそれぞれに0.1移動するアニメーションを作り、その移動量を②のTiling And Offsetノードで合成し、UVがアニメーションするようにしています。
③は基礎編.⑨と同じタイリングの設定ですね。
ちょっと違うのはReciprocalとMultiplyノードに繋いでいるVectorが1か2かですね。
試しに同じ値のVector2をVector1と変えて繋いでみましたが結果は変わりませんでした。
ここまでで作成したUVをEllipseに繋いで円を複数タイリングしてUVオフセットでアニメーションするようにしています。
最後にColorノードから出力された緑カラーと長方形をMultiplyノードで乗算して、複数並んだ円が移動する絵が完成します。
完成!

これで今回のシェーダーは完成です!
まとめ
今回は基礎編.⑨と⑩で覚えたUVをタイリングする手法とアニメーションする手法を掛け合わせたシェーダーでした。
新しく覚えるべきノードも今回はありませんので次へ進みましょう!