【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.㊵

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
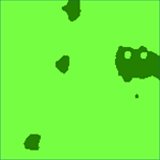
今回は「基礎編.㊵」という事で、公式のサンプルシーンにある上の画像の迷彩柄が変化するシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-Noise-ColorSplitPingPong」というファイルをダブルクリックして下さい。

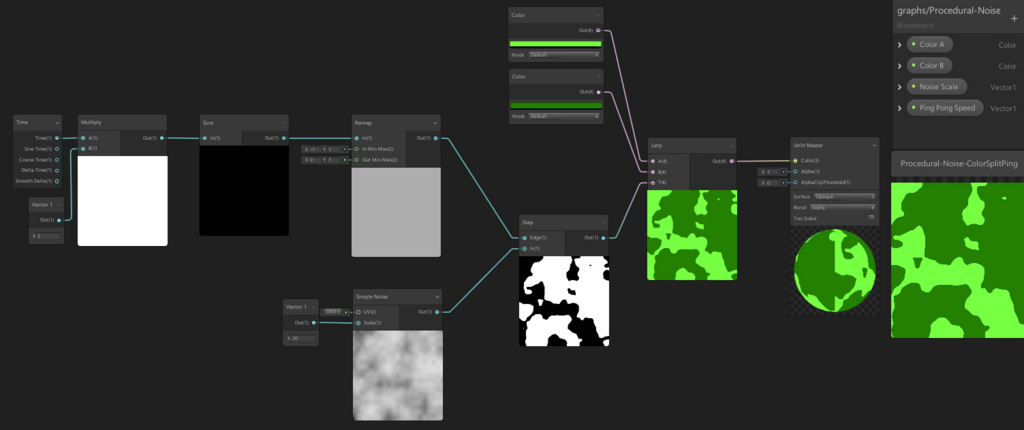
するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。
※各種パラメーター値はマテリアルの値に変更しています。

全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

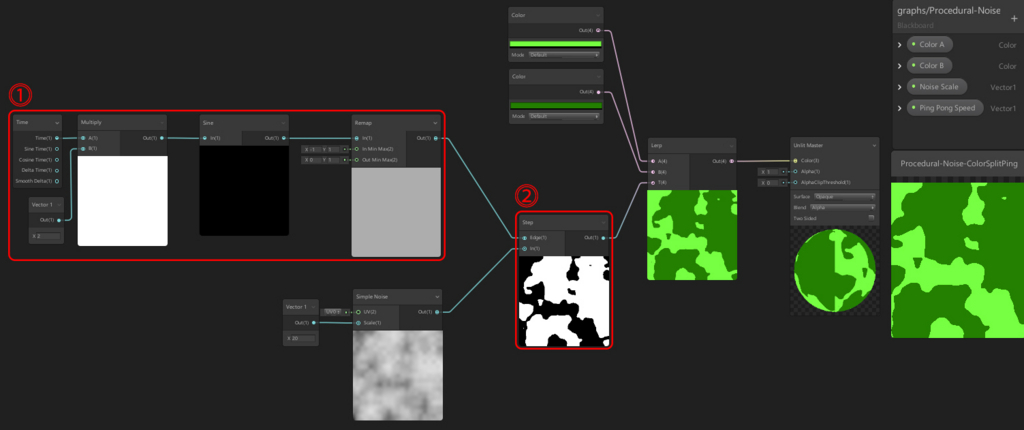
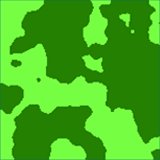
このシェーダーは、①で0~1のアニメーションカーブを作り、②でそのアニメーションをしきい値に使い、白黒の面積比がアニメーションするようにしています。
最後にLerpノードで2色を塗り分けて今回のシェーダーが完成です。

重要ノード群の解説
さて、全体の流れを把握した所で、今回のシェーダーで重要な役割を持つノードを詳しく見ていきましょう。
① しきい値に使うアニメーションカーブを作成
ここでは、②のStepノードのしきい値に使うアニメーションカーブを作成しています。
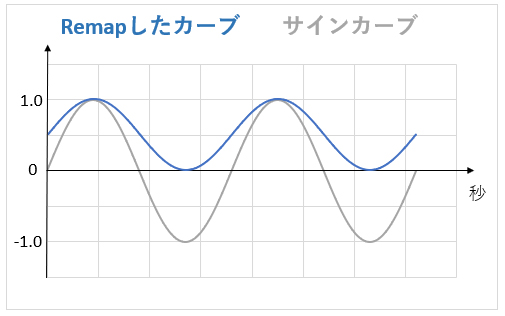
お馴染みのノード群なので仕組みの解説は省きますが、サインカーブをRemapして、下図のような0~1のアニメーションカーブが作成されています。

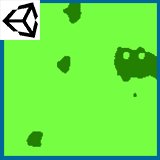
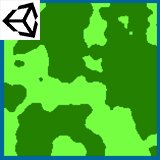
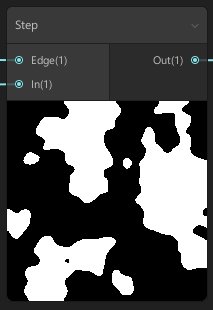
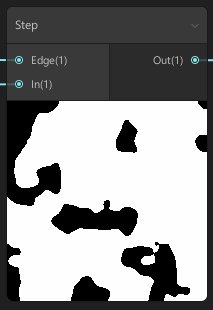
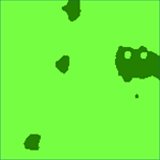
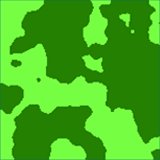
② Stepノードで二値化

このノードでは、Simple Noiseで作成した値を、①で作成したアニメーションカーブをしきい値にして合成しています。
二値化するしきい値がアニメーションする事で、このように白黒の面積比が時間によって変わる動きが実現できます。
完成!

これで今回のシェーダーは完成です!
まとめ
いやー、ついに来ましたね。
初めてこのサンプルデータを見た時に早く作り方知りたいなーと思ってたんですよ。
なぜならこのようなシェーダーを作ってみたかったから!

たぶん今回のシェーダーで学んだ事が役立つはず!
さて、今回は新たに覚えるノードはありませんので次へ進みましょう!