【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.㉘

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
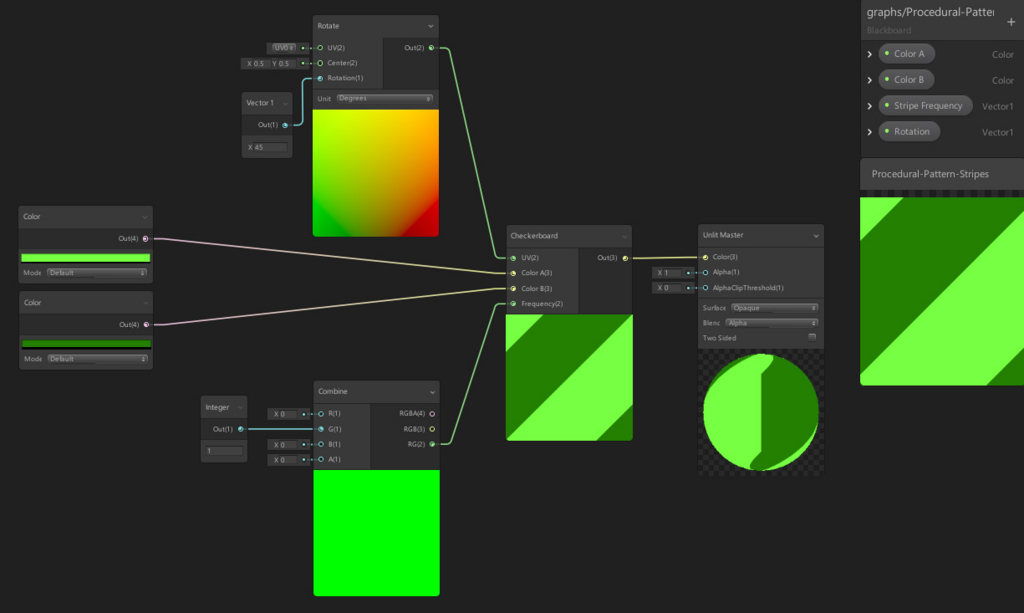
今回は「基礎編.㉘」という事で、公式のサンプルシーンにある上の画像のシマシマ柄のシェーダーがどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーンを「Shader Graph Example Library」開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-Pattern-Stripes」というファイルをダブルクリックして下さい。

するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

このシェーダーは、①でUVを回転させ、②で(0, 1)の2チャンネルを出力しています。
③でそれらを合成してシマシマ柄を作成しています。

重要ノード群の解説
さて、全体の流れを把握した所で、今回のシェーダーで重要な役割を持つノードを詳しく見ていきましょう。
③ Checkerboard

このノードは、入力されたUVに対してColor AとColor Bを交互に塗り分け、チェッカーボード柄を作るノードです。
Frequencyの値を2、3と増やしていくと、チェッカー柄の目数が増えていきます。
逆に0にすると柄が無くなり単色になります。
今回のシェーダーでは、Frequencyに(0, 1)の値を入力しているので、U方向に対して目数が無くなるため、ボーダー柄になっています。
さらにUVが45度回転していますので、斜めに傾いたシマシマ柄が出来上がります。
完成!

これで今回のシェーダーは完成です!
まとめ
今回から、Patternという今までとは違ったシェーダーグループが始まりました。
さっそく新しいノードが出てきましたので覚えましょう。
- Checkerboardでチェーカーボード柄をつくる!
この1つを覚えたら次へ進みましょう!