【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.⑦

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
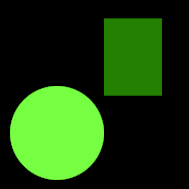
今回は「基礎編.⑦」という事で、公式のサンプルシーンにある上の画像の四角と円がどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
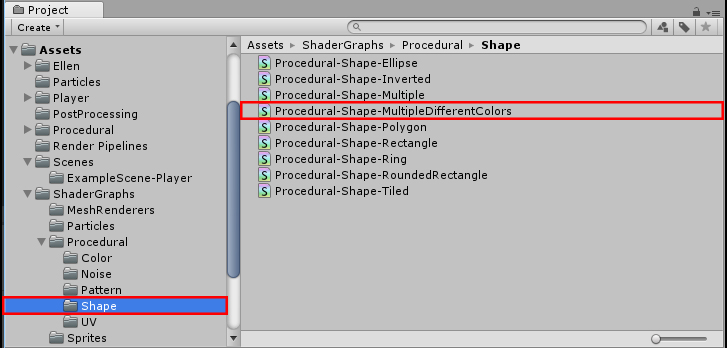
サンプルのシーンを開いたら、「Procedural-Shape-MultipleDefferentColors」というファイルをダブルクリックして下さい。

するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

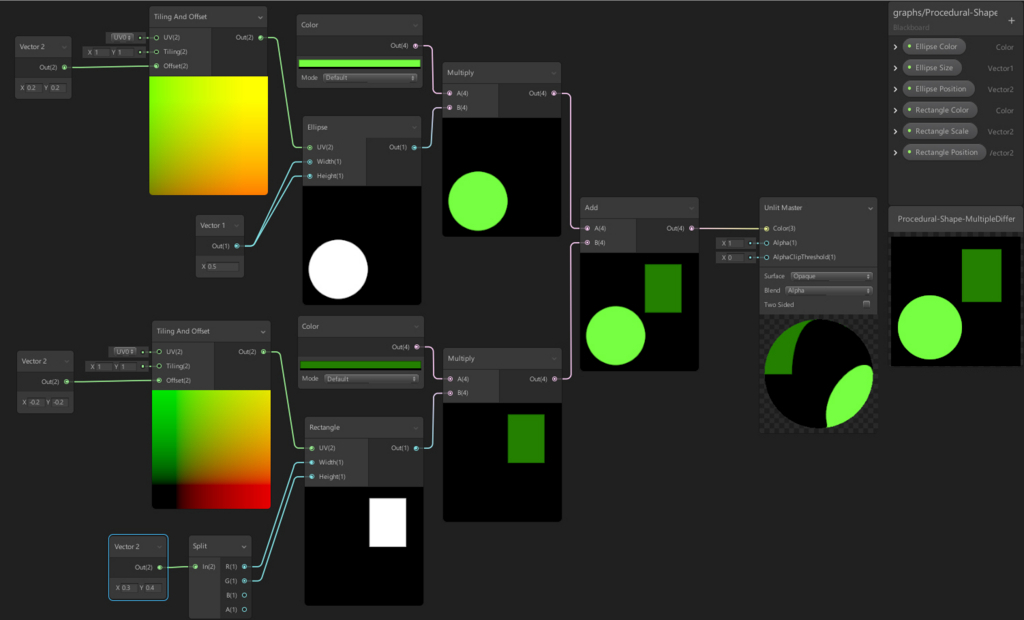
全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

このシェーダーは、今まで解説してきた基礎編.①~⑥までを組み合わせたようなシェーダーですので新しいノードは出てきません。
ですので、サッと読み飛ばすも良し、しっかりおさらいするも良しです。
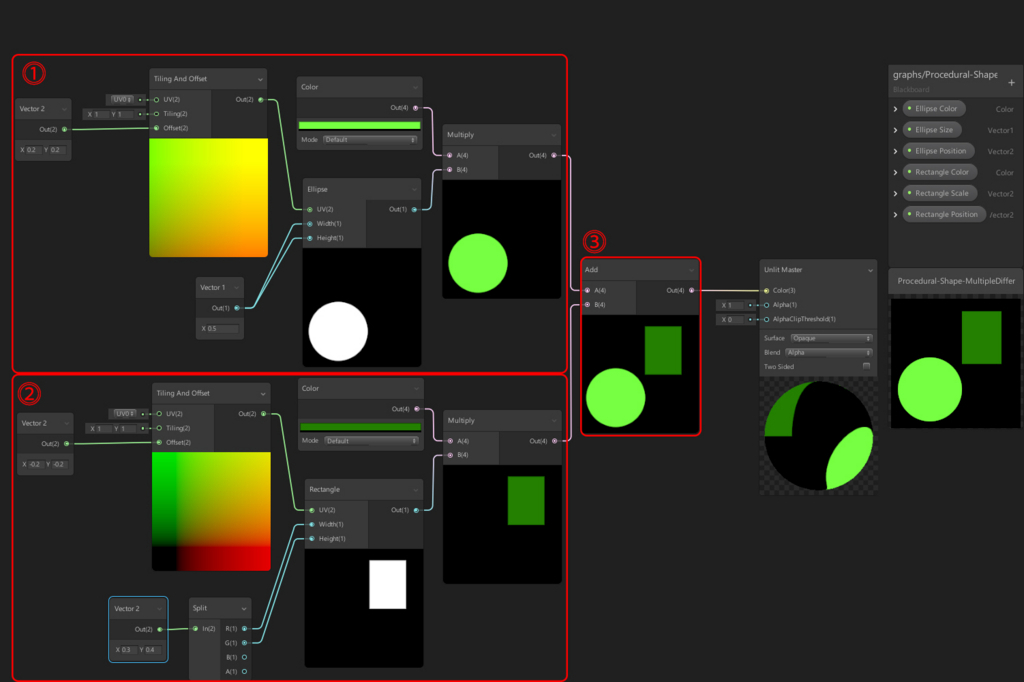
このシェーダーの構造を説明しますと、①と②のノード群でUV値とカラーの違う円と四角を作成し、その2つの図形を③で加算合成して、二つの図形が並んでいる絵を作っています。
完成!

これで今回のシェーダーは完成です!
まとめ
今回は今までのおさらい的なシェーダーでした。
サクッと次へ進みましょう!