【Unity】初めて『シェーダーグラフ』でシェーダーを学んでみる 基礎編.③

こんにちは。
シェーダーを一度も触った事のないデザイナーが、Unityの「シェーダーグラフ」を使ってシェーダーを学んでみるシリーズ。
このシリーズでは、公式のサンプルシーンを元に僕がシェーダーグラフで学んだ事を解説していきます。
シェーダー学習初という事もあり、たくさんの方のブログを拝見し、勉強させていただきました。
このシリーズには僕が参考にさせていただいたブログのリンクを貼らせていただいておりますので、そちらも併せて読んでいただくとより一層理解が深まるかと思います。
今回は「基礎編.③」という事で、公式のサンプルシーンにある上の画像の角をなだらかにした四角形がどのように作られているかを解説します。
まずはこちらの記事で紹介したサンプルシーン「Shader Graph Example Library」を開いてください。
シーンは開けましたか?
それではシェーダーの解説に入ります。
シェーダーを開く
サンプルのシーンを開いたら、「Procedural-Shape-RoundedRectangle」というファイルをダブルクリックして下さい。

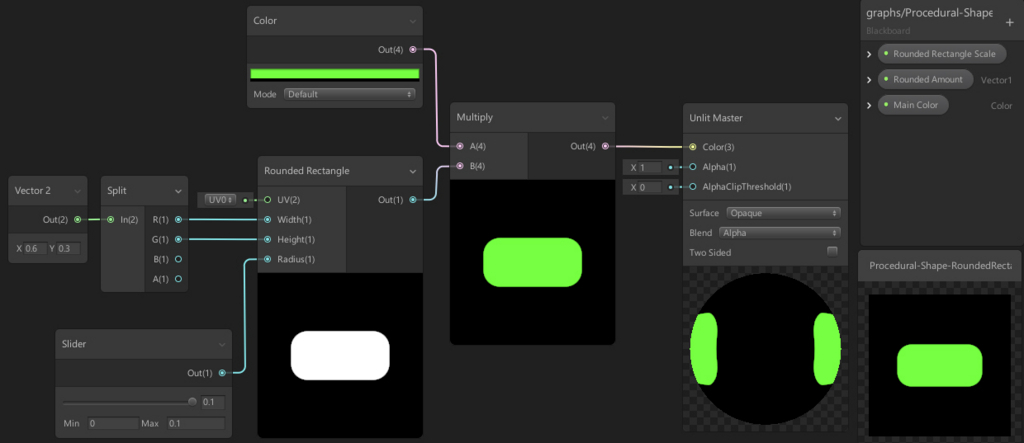
するとシェーダーグラフのエディターが立ち上がります。
※Propertyにコンバートされていたノードは「Convert To Inline Node」で元に戻してあります。

全体の流れ
個々のノードを見ていく前に、このシェーダーが何をしているのか、全体の流れを軽く把握していきましょう。

このシェーダー、前回の基礎編.②のシェーダーとほとんど同じです。
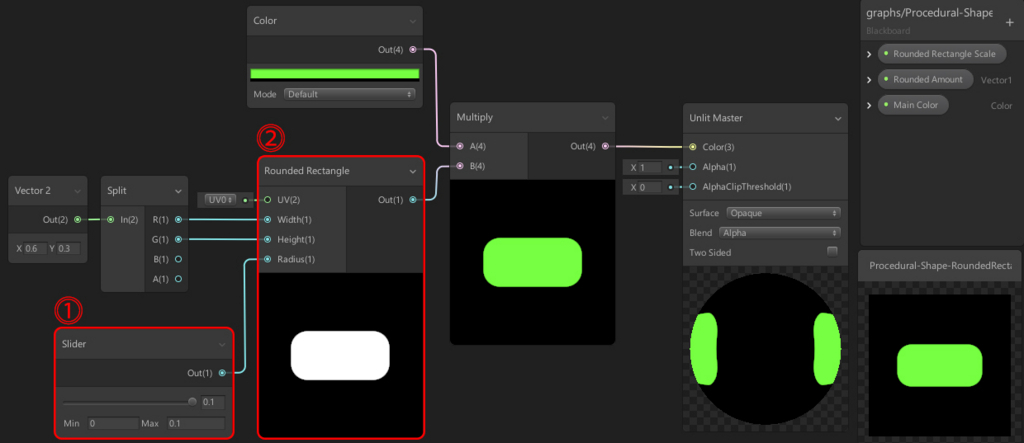
違う部分は①Sliderノードと②Rounded Rectangleノードの2つだけです。
全体の流れとしては、Splitノードから出力された値を②が受け取り長方形を作り、①で設定した値でその長方形の角を丸くしています。
その後はColorノードから出力された緑カラーと長方形をMultiplyノードで乗算して、下記のような角が丸くなった長方形が完成します。

重要ノードの解説
さて、全体の流れを把握した所で、今回のシェーダーで重要な役割を持つノードを詳しく見ていきましょう。
① Slider

このノードはとても便利です!
横に伸びているバーで、直接数値入力しなくても数値の変更が可能になるノードです。
MinとMaxで任意に最小値と最大値を変更する事もできます。
② Rounded Rectangle

このノードは、前回解説したRectangleノードに、Radiusという角を丸める機能が付いたノードです。
Sliderノードの最大値を上げて、どのくらいまで丸める事が出来るのか試してみてください。
完成!

これで今回のシェーダーは完成です!
まとめ
今回は前回の長方形の角を丸くしただけですが、新しいノードが出てきました。
今回新しく覚えるべきノードは下記の2つです。
- Sliderでスライダーを使った数値変更!
- Rounded Rectangleで角がなだらかな長方形!
この2つを覚えたら次へ進みましょう!